How to add/edit Global banner
min read
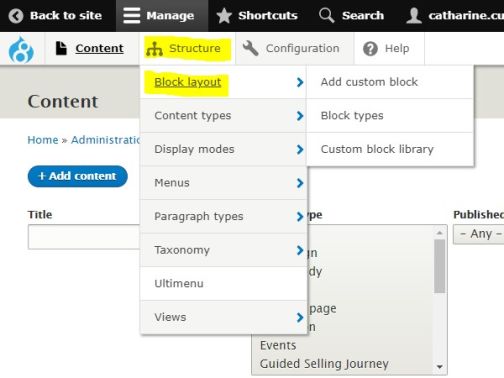
Structure > Block layout

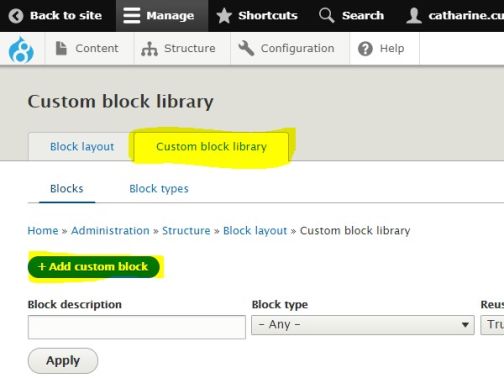
Custom block library > + Add custom block

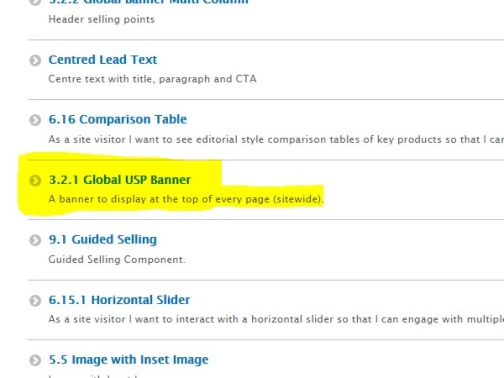
From the list of custom blocks available, select 3.2.1 Global USP Banner

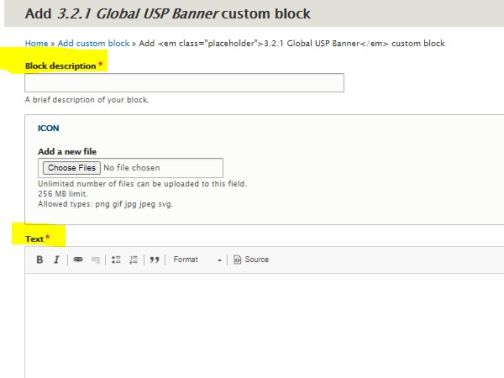
Once you have selected the block, you will need to add a Block description and the links you want to use in the banner. Once you have filled out all of the required fields, click the Save button