
Image Handling Guidelines
Menu Components
Header Nav
Brand logo
Image size (pixels): ~250 x 80px
Max file size: 100KB
File formats: SVG
Footer
Brand logo
Image size (pixels): ~250 x 80px
Max file size: 100KB
File formats: SVG
Social and contact icons
Image size (pixels): 24 x 24px
Max file size: 50KB
File formats: SVG
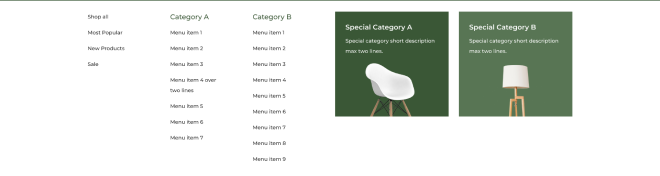
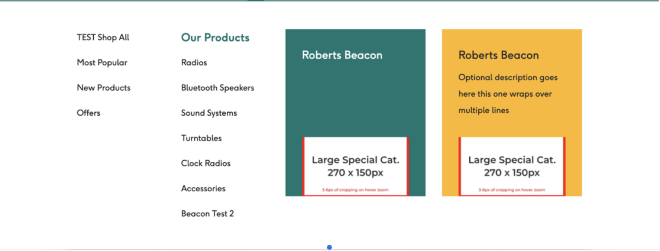
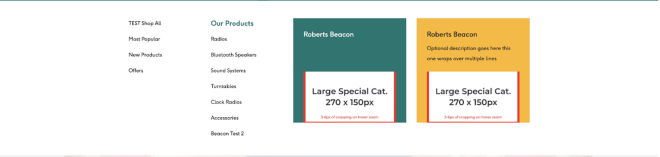
Mega Menu P2



Special categories: large squares
Image size (pixels): 540 x 300px
Note: panels & images are now the same size regardless of whether 1 or 2 panels are present.
When hovered over using a mouse, the image zooms in slightly resulting in:
- 6px cropping left/right
- 3px cropping at the bottom
- No cropping at the top
Max file size: 150KB
File formats: PNG
Pixel Density: 72ppi
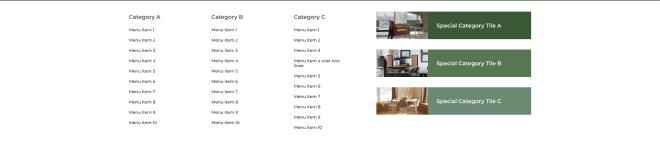
Mega Menu P1

Special categories: small rectangles
Image size (pixels): 80 x 150px @ largest breakpoint
Max file size: 150KB
File formats: JPG format for lifestyle imagery. PNG format for transparency.
Pixel Density: 72ppi
Editorial Components
Hero Video
Tall configuration

Image Size (pixels): 1920 x 920px @ largest breakpoint
Ratio: Will handle 1920 x 1080px videos (16:9) with slight cropping at top and bottom
Max file size: 2MB
File Format: MP4 format
Column: Full Width
Minimum contrast: 4.5:1
Safe Area: 1200x675px desktop, 320x562px mobile

Short Configuration

Image Size (pixels): 1920 x 695px @ largest breakpoint
Ratio: Will handle 1920 x 1080px videos (16:9) with cropping at top and bottom
Max file size: 2MB
File Format: MP4 format
Column: Full Width
Minimum contrast: 4.5:1
Safe Area: 1200x600px desktop, 320x562px mobile

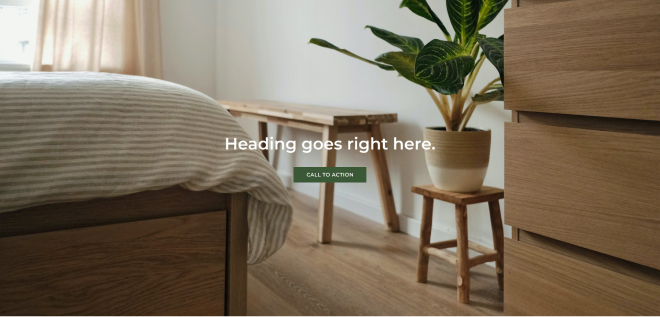
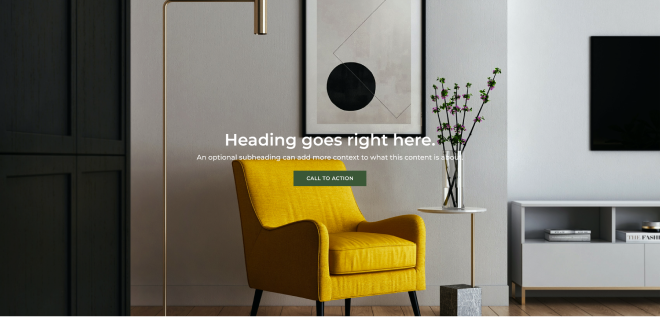
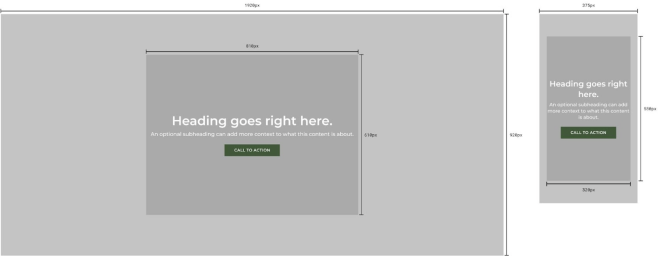
Hero Image
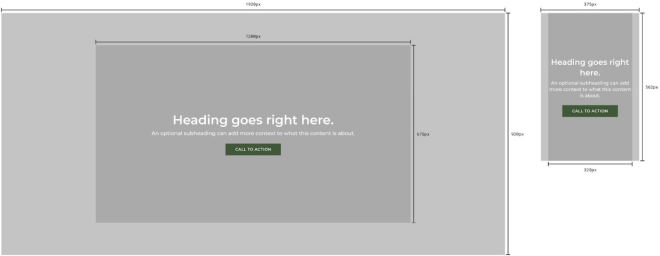
Tall configuration

Image Size (pixels): 1920 x 920px @ largest breakpoint
Mobile image size (optional to use): 375 x 720px / square 375x375px
Max file size: 500KB
File formats: JPG format for lifestyle imagery.
Pixel Density: 72ppi
Column: Full Width
Minimum contrast: 4.5:1
Safe Area: 810x610px desktop, 320x550px mobile

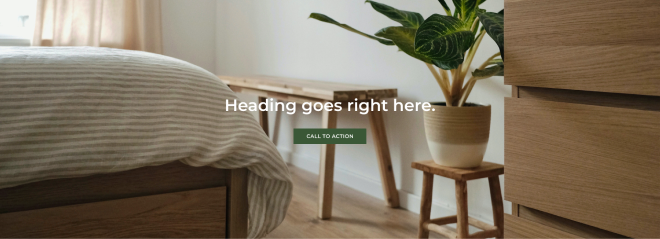
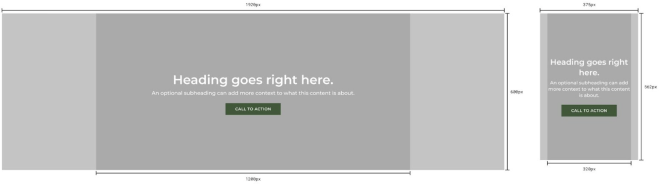
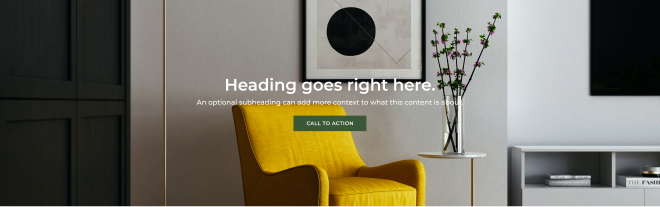
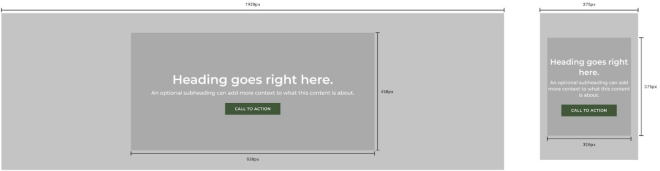
Short configuration

Image Size (pixels): 1920 x 600px @ largest breakpoint
Mobile image size (optional to use): 375 x 560px
Column: Full Width
Minimum contrast: 4.5:1
Safe Area: 930x450px desktop, 320x375px mobile

Page Topper with Text

Image Size (pixels): 1920 x 460px @ largest breakpoint
Mobile image size (optional to use): square 375 x 375px
Max file size: 300KB
File formats: JPG format
Pixel Density: 72ppi
Column: Full Width
Minimum contrast: 4.5:1
Safe Area: 768x460px desktop, 320x425px mobile

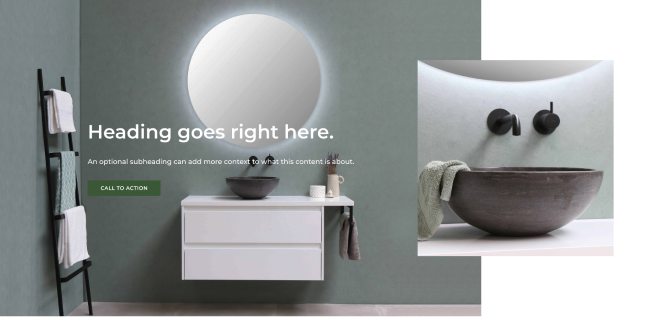
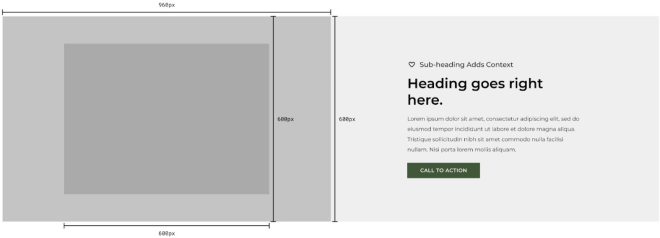
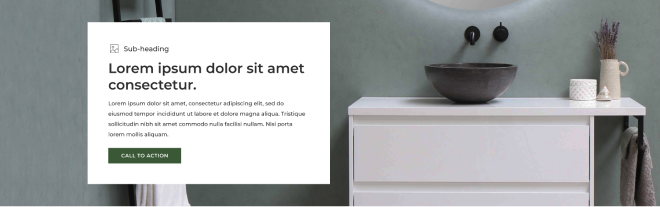
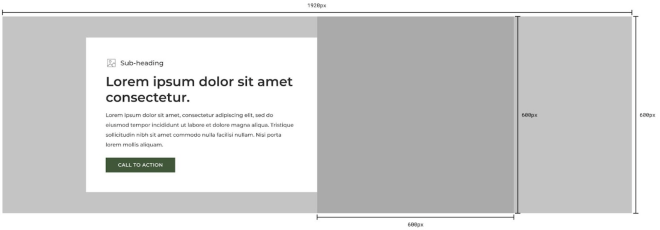
Hero Image with Inset Image

Background image
Image size (pixels): 1400 x 920px @ largest breakpoint
Max file size: 300KB
Minimum contrast: 4.5:1
Inset image
Image size (pixels): 570 x 570px @ largest breakpoint
Max file size: 200KB
File formats: JPG format for lifestyle imagery. PNG format for transparency.
Pixel Density: 72ppi
Column: Full Width
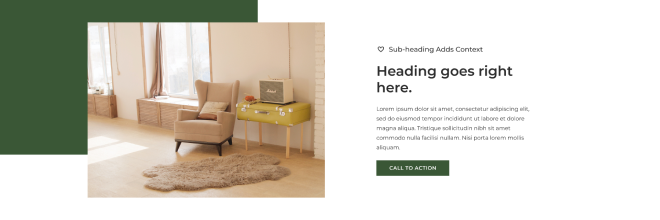
Text and Image
Default configuration

Main image
Image size: 690 x 510px @ largest breakpoint
Max file size: 200KB
File formats: JPG, PNG, Video streaming URL
Pixel Density: 72ppi
Column: One Column
Sub-heading icon (optional)
Icon size: 24 x 24px recommended, but any size can be used as long as it’s consistent across all sub-headings in other components.
File format: SVG monochrome (no colour), icon will inherit the sub-heading text colour to match
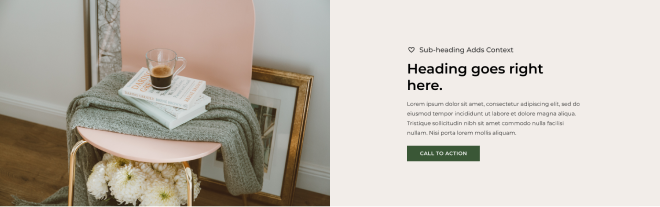
Full bleed image configuration

Main image
Image size: 960 x 600px @2x for higher quality
Max file size: 200KB
File formats: JPG, PNG, Video streaming URL
Pixel Density: 72ppi
Column: Full Width
Safe Area: 600 x 450px in centre (some cropping on all 4 sides occurs in some breakpoints)

Sub-heading icon (optional)
Icon size: 26 x 26px recommended, but any size can be used as long as it’s consistent across all sub-headings in all components
File format: SVG monochrome (no colour), icon will inherit the sub-heading text colour to match
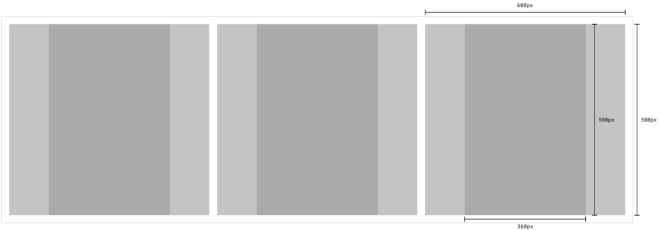
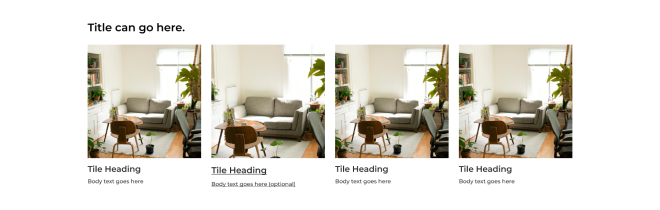
Editorial Tiles
3 tile configuration

Image size: 608 x 580px
Max file size: 200KB
File formats: JPG, PNG
Pixel Density: 72ppi
Column: Full Width
Safe Area: 368 x 580px in centre (some cropping on sides occurs on smaller breakpoints)

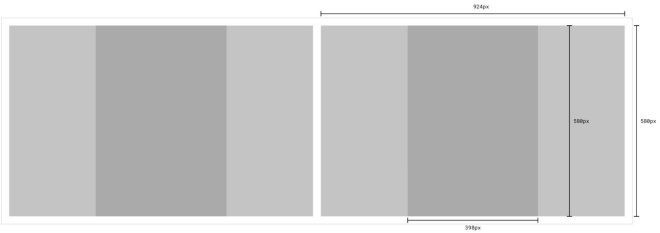
2 tile configuration

Image size: 924 x 580px
Max file size: 200KB
File formats: JPG, PNG
Pixel Density: 72ppi
Column: Full Width
Safe Area: 398 x 580px in centre (some cropping on sides occurs on smaller breakpoints)

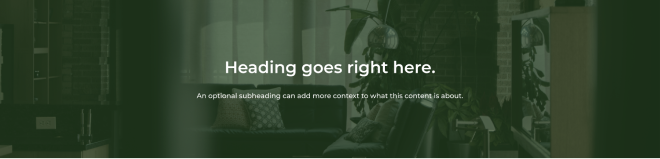
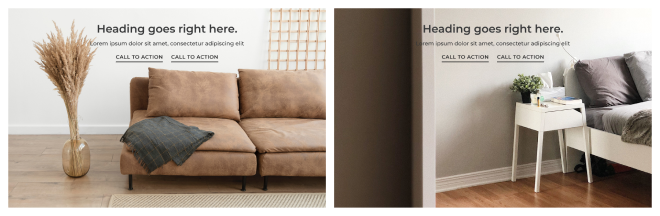
Background Image with Text

Background image
Image Size: 1920 x 600px @ largest breakpoint
Max file size: 500KB
File formats: JPG
Pixel Density: 72ppi
Column: Full width
Safe Area:

Sub-heading icon (optional)
Icon size: 26 x 26px recommended, but any size can be used as long as it’s consistent across all sub-headings in all components.
File format: SVG monochrome (no colour), icon will inherit the sub-heading text colour to match
Icon Panel

Image size: Maximum 150 x 150px, Minimum 26 x 26px.
Max file size: 100KB
File formats: SVG
Column: One Column
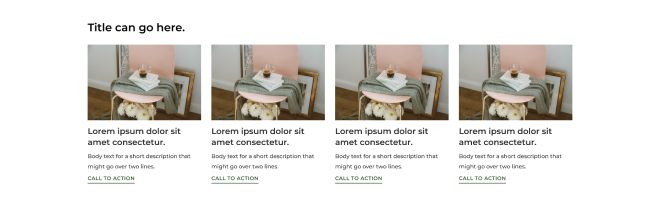
Image Panels

Image size (pixels): 690 x 460px @ largest breakpoint
Max file size: 200KB
File formats: JPG format for lifestyle imagery. PNG format for transparency.
Pixel Density: 72ppi
Column: One Column
Square Tiles and Round Tiles

Image size (pixels): 430 x 430px @ largest breakpoint with ~24px white space around each edge
Max file size: 200KB
File formats: JPG format for lifestyle imagery. PNG format for transparency.
Pixel Density: 72ppi
Note: Images zoom in slightly on hover, obstructing the edges. Keep this in mind when creating images.
Column: One Column
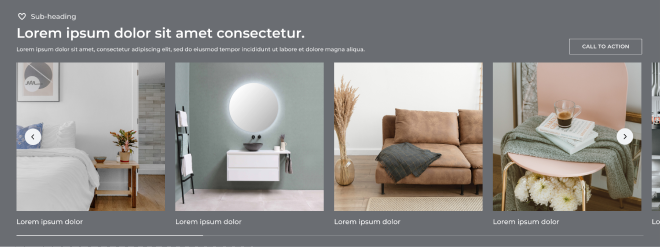
Horizontal Slider

Slider images
Image size (pixels): 860 x 860px @ largest breakpoint
Max file size: 200-300KB
File formats: JPG format for lifestyle imagery. PNG format for transparency.
Pixel Density: 72ppi
Column: Full Width
Sub-heading icon (optional)
Icon size: 26 x 26px recommended, but any size can be used as long as it’s consistent across all sub-headings in all components
File format: SVG monochrome (no colour), icon will inherit the sub-heading text colour to match
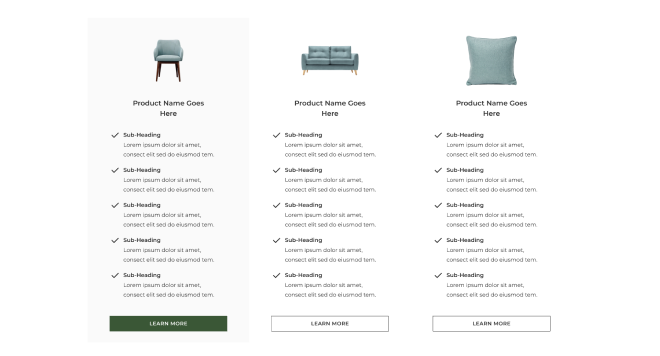
Editorial Led Comparison Table

Product image
Image size (pixels): 766x510px @ largest breakpoint
Max file size: 100KB
File formats: PNG format
Pixel Density: 72ppi
Column: Full Width
Bullet point icons (optional)
Icon size: 26 x 26px recommended, but any size can be used as long as it’s consistent across all bullet list items
Editing: min 3px white space around all edges
File format: SVG monochrome (no colour), icon will inherit the text colour to match
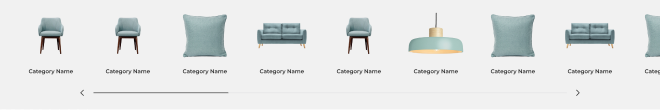
Tile Slider

Slider images
Image size (pixels):
PNG: 400 x 320px ~80px white space each side
SVG: 200 x 160px with ~40px white space each side
Max file size: 100KB
File formats: PNG format for transparency. SVG for icons.
Pixel Density: 72ppi
Column: Full Width
Product Components
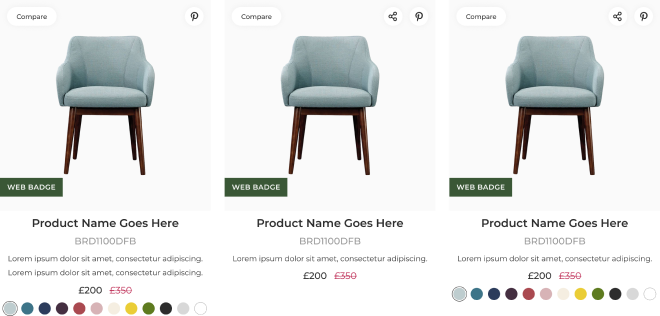
Product Card (Product Listing Pages)

Image size (pixels): 450x450px @ largest breakpoint.
Max file size: 200KB
File formats: PNG format (with transparent background)
Pixel Density: 72ppi
Image editing: we recommend a minimum of 60 pixels of safe “white” space on all sides so the floating buttons (compare, pinterest, webadge) don’t cover too much of the product
File naming: modelnumber--card
Please do not include extra characters/descriptions in the file names, as this will cause filenames to exceed Commerce Tools strict character limits.
It's vital that your product image file names contain "No spaces" or Non ASCII characters (this means Images file names need to "Url encoded").
Please do not put in SPACES in your File Names, as this will break the PIM.
Avoid Long product image file names.
Avoid Characters like / -., etc. Please keep your File names Short, all lower case.
Ideally Start your file name with the Model Number.
Please adopt the naming convention.
By adopting a constant rigid file naming convention you will make it feasible{*} for the PIM to auto Assign Images to articles.
*needs to be planned.
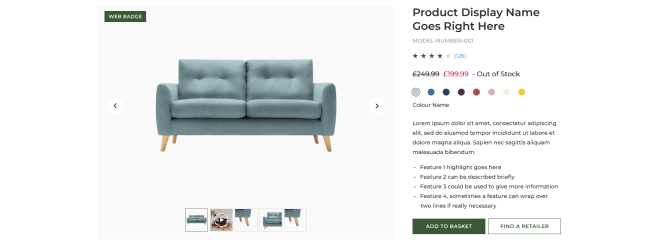
PDP Header

Product hero image
Image size (pixels): 856 x 584px @ largest breakpoint
Max file size: 200KB
File formats: PNG (with transparent background)
Pixel Density: 72ppi
Image editing: we recommend a minimum of 60 pixels of safe “white” space on all sides so the floating buttons (compare, pinterest, webadge) don’t cover too much of the product
File naming for first image: modelnumber--Hero
File naming for rest of supporting images:
modelnumber--1
modelnumber--2
modelnumber--3
Etc
Please do not include extra characters/descriptions in the file names, as this will cause filenames to exceed Commerce Tools strict character limits.
It's vital that your product image file names contain "No spaces" or Non ASCII characters (this means Images file names need to "Url encoded").
Please do not put in SPACES in your File Names, as this will break the PIM.
Avoid Long product image file names.
Avoid Characters like / -., etc. Please keep your File names Short, all lower case.
Ideally Start your file name with the Model Number.
Please adopt the naming convention.
By adopting a constant rigid file naming convention you will make it feasible{*} for the PIM to auto Assign Images to articles.
*needs to be planned.
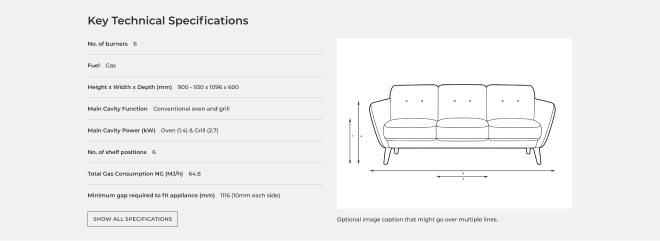
Spec Table

Image
A single image can optionally be shown in the spec table, useful for dimensions or line drawings.
Image size (pixels): 1748x1263
FIle format: JPG or PNG for transparent background
Pixel Density: 72ppi
Please ensure any embedded text e.g. measurements use a large font size, to ensure readability on all devices.
Note: These guidelines are based on Belling Australia’s line drawing (originally DWG) image style. If you plan to use different style images, we recommend sharing some sample images for GD to test first, before editing all assets.
File naming: modelnumber--spec-table
It's vital that your product image file names contain "No spaces" or Non ASCII characters (this means Images file names need to "Url encoded").
Please do not put in SPACES in your File Names, as this will break the PIM.
Avoid Long product image file names.
Avoid Characters like / -., etc. Please keep your File names Short, all lower case.
Ideally Start your file name with the Model Number.
Please adopt the naming convention.
By adopting a constant rigid file naming convention you will make it feasible{*} for the PIM to auto Assign Images to articles.
*needs to be planned.
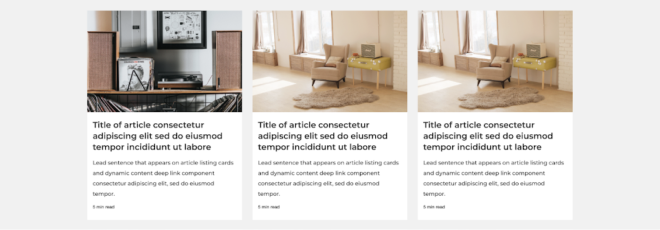
Blog (Article / Education)


Hero image
Image size (pixels): 1920 x 537px* that also crops into a 440x295px** thumbnail
*currently displays in a 1410 x 394px container, but we are hoping to roll out an enhancement for this image so that it displays full bleed (edge to edge)
**Please ensure the focal point of the image appears in this central ‘safe space’ area
Max file size: 300KB
File formats: JPG format
Pixel Density: 72ppi
Blog in-line image

Image size (pixels): 1460px width @ largest breakpoint (any height allowed)
This is not a fixed aspect ratio container, content will just adjust to any height image provided.
Max file size: 150KB
File formats: JPG or PNG format
Pixel Density: 72ppi
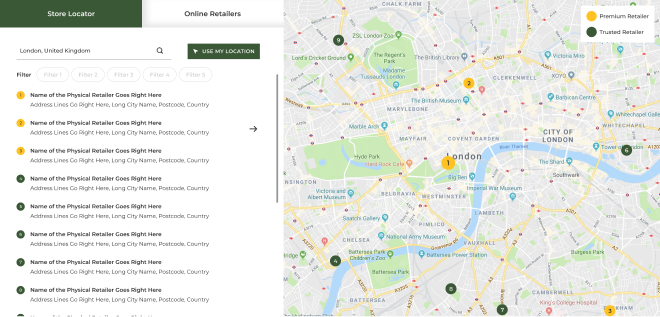
Store Locator


Map pins
Image size: 30 x 30px
File formats: PNG or SVG
Map pins (Different icons for different grade retailers)
Image size: 32x32px
Colour: Choose a colour that will contrast well with black/white text for the pin numbers
File formats: SVG
Accessibility: Don’t rely solely on colour to differentiate different map pins. Use different shapes/textures as well, so that people with colour blindness, or users viewing the map in poor lighting conditions (which can impact visibility) can easily distinguish between pins.
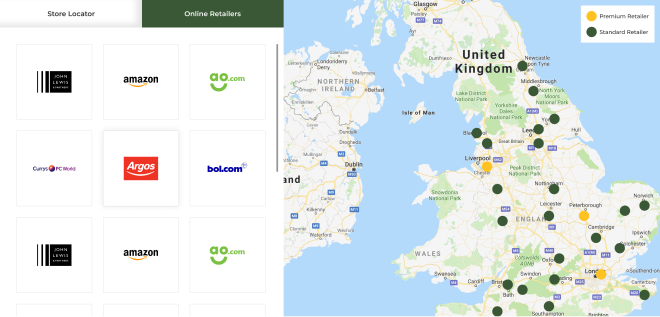
Online retailer's logo
Image size: 430x430px (square)
File formats: PNG or SVG