Control visibility of components on a page
When you have a component on a page that you would like to remove temporarily, you can do so without creating additional work by controlling the visibility of that particular component.
Navigate to the component you want to hide and click on the pencil icon. You will see a 'Control Visibility' option which you will click.

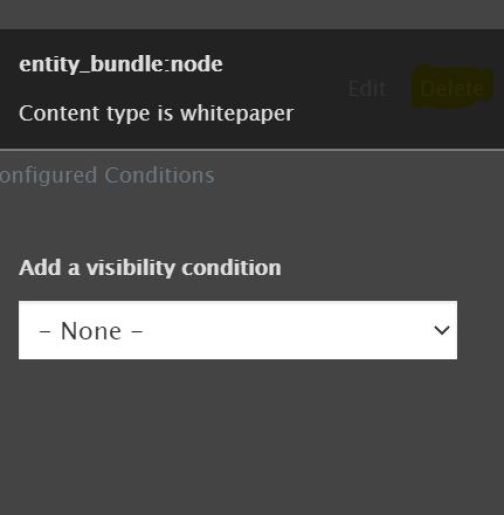
You will see a dropdown called Add a visibility condition which is pre-selected to 'None' by default. Here, you need to add a condition that can never be met for this block. It can be any condition that will work for that page but here is one option:
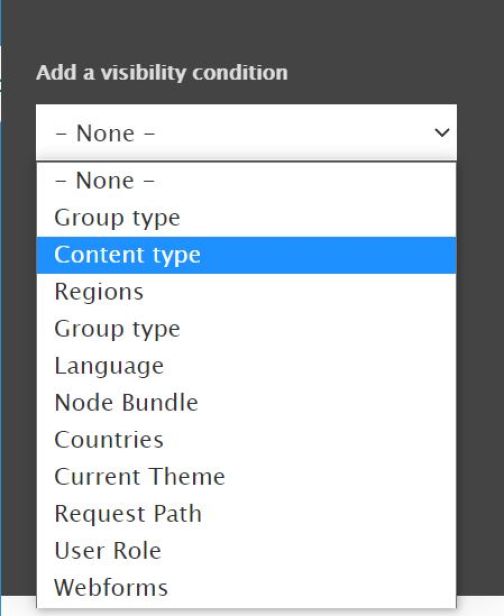
From the dropdown select 'Content Type'.

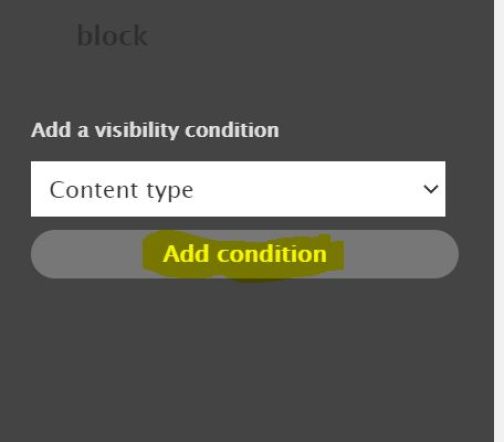
Click 'Add condition'.

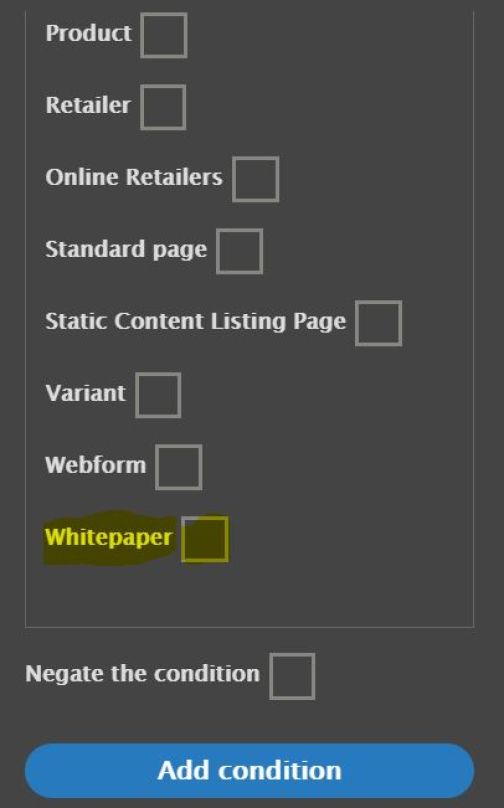
A list of content types will appear. From this list select 'Whitepaper' and click 'Add condition'.

Save layout.

As the majority of pages you will edit are either 'Standard' or 'Catalog' page types, this condition will never be met and therefore the block will remain hidden until you want to display it again.
When you decide to display this block again, you can do so by going to 'Control visibility' and deleting the condition you have created.