Adding an anchor link
2 min read
Anchor link can be setup only on a Rich Text component, such as WYSIWYG component.
Adding an anchor
- Go to Layout editing mode for the page that needs an anchor and edit a selected WYSIWYG component.
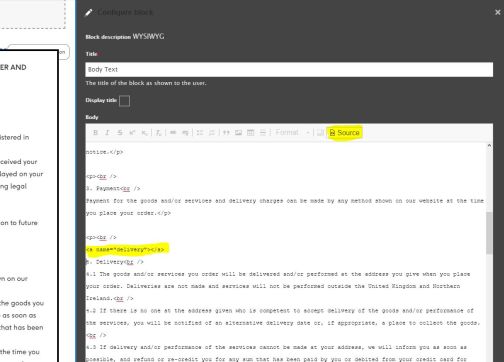
- Click Source button on the Body field toolbar (this open HTML editing mode) and scroll down to the heading (or a line) in the text that needs an anchor.
- Just above that line add the anchor such as <a name="ANCHOR_NAME"></a>, where ANCHOR_NAME is what will later appear in the URL after the # thus telling the system where to go.
- Once added update the component and Save layout
See Fig 1 for an example of adding an anchor to a Delivery section on Terms and Conditions page.

Adding a link to an anchor
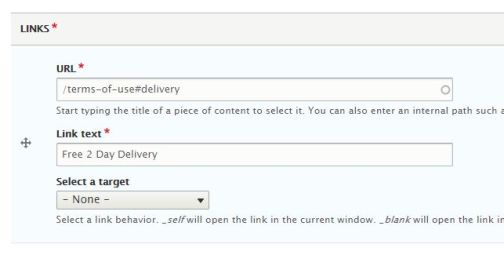
- Find a link that needs to go to the anchor added. This could be any link on the site including links in text, navigation or inside other components.
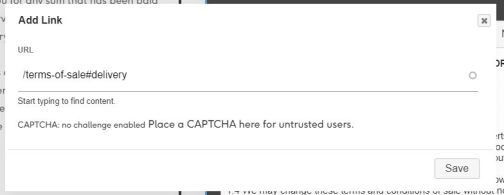
- Add # character followed by ANCHOR_NAME we used on the anchor itself (for example /terms-of-sale#delivery) and save. The URL must be provided as an actual URL string, not an autocomplete selection.
- Now clicking this link should bring Us to the page the anchor sits on and scroll the browser view down to the anchor point.