Add a PLP or category page
min read
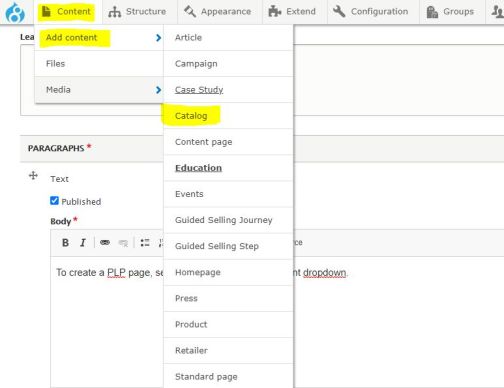
To create a PLP page, select 'Catalog' from the content dropdown.

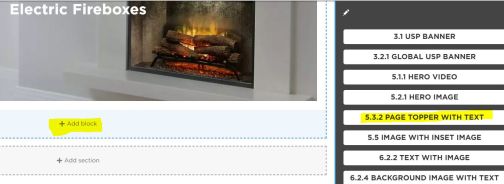
Add a full width section, add a new block and select 5.3.2 Page topper with text. Fill in all of the required fields for this block.

Add a new one column section and click add block. Select 'Centered lead text'. In this block, you can enter some intro text for the page.

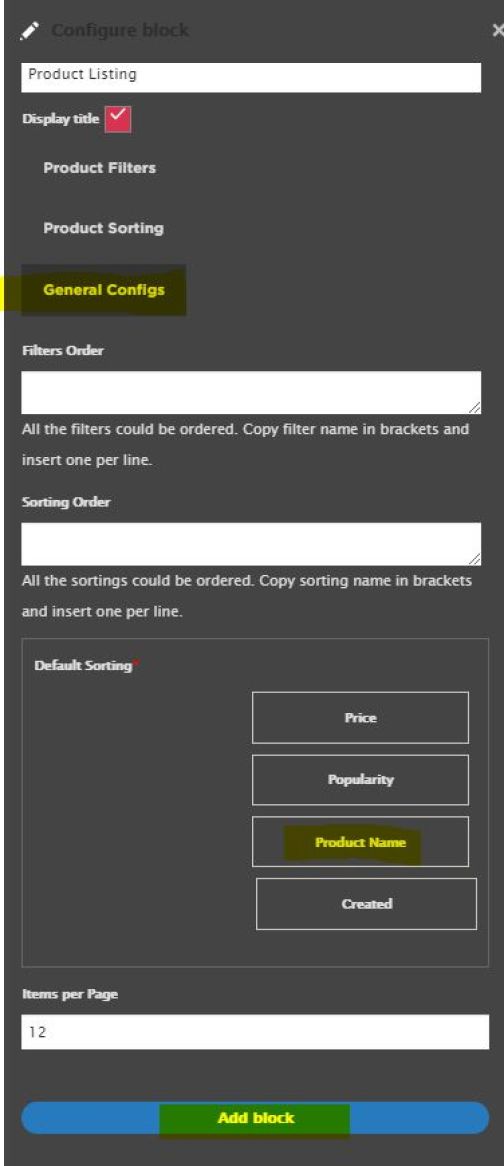
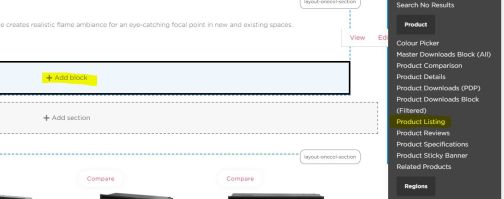
Add a new one column section and click add block. Under product select 'Product Listing'

In the Product listing block, click 'General Configs'. Under 'Default Sorting' select 'Product Name' and click ' Add block'.